Visual Studio Online “Monaco”入門(1)
開発環境までもWeb化?! Visual Studio Online “Monaco”機能徹底解説(Win&Mac対応)
Visual Studioのオンライン版?! Webブラウザー上で動作する開発環境“Monaco”で開発はどう変わるのか? その全機能をさまざまなブラウザーで徹底的に試してみる。さらにデスクトップアプリ開発も実験してみる。
先日(米国時間で11月13日に)開催されたオンラインイベント「Visual Studio 2013 Launch Event 」の中で、「Visual Studio Online」が発表された。この名前を文字通りに受け取るなら、「Visual Studioの“オンライン版”」という意味になるだろう。しかし実際に発表されたその内容は(筆者の理解では)、これまで「Team Foundation Service」と呼んでいたものを強化しつつ、名称変更したにすぎないものだった。
これでは「命名と実体が合っていない」ということになる。ところがこの命名の背景には、その先の思いやビジョンがあるようである(ただし、具体的で明確なロードマップが提示されているわけではない)。それは、「Visual Studioを含めた開発作業全体をもクラウド対応していこう」という意思だ。そういう理解に基づけば、Visual Studio関係の開発ツールの中で、真っ先にクラウドプラットフォームに対応していたのがTeam Foundation Serviceなので、これがVisual Studioのオンライン版の「最初の機能」として提供されるのは自然な流れということになる。
そして、この「開発環境のクラウド対応の意思」を強く感じさせる新機能の1つが、本稿で徹底紹介するVisual Studio Online “Monaco(コード名)”プレビュー版である。次の画面はその実行例だ。

機能内容を調査してみて、筆者が「面白い」と感じた“Monaco”の特徴は以下のとおりだ(※2013年12月18時点)。
- あくまで「開発環境」(Webページ編集ツールではない)
- 「Git → Git → Git」という開発スタイル(継続的デプロイ)になっていること
- 豊富な対応言語: .NET/PHP/Node.js/Python/Ruby/JSON/TypeScriptなど(※ただしRailsのプレビューは不可)
- コーディング支援: クイック入力候補/IntelliSense/コードスニペットなど
- プログラミングエラー/記述ルール違反を検出: Lint機能/PHP Parser
- クイックオープン: ファイルを開く/コマンド実行/シンボルへの移動などをキー操作で素早く
- 開発効率を高める情報表示: パラメーターヒント表示/メソッド定義などのピーク表示
- コーディングに役立つエディター機能: エディター分割/マルチカーソル/リファクタリングなど
- JSONファイルを使って手軽に行えるオプション設定
- ドラッグ&ドロップによるファイル追加も行えるExplorerビューレット
- コマンドラインで.EXEプログラムを実行できるコンソール(例えばWindowsアプリもビルド可能)
- Gitを使ったシームレスなソース管理と差分ビュー(最終回で解説。これ以外の上記の項目は今回解説)
本連載では、“Monaco”の機能内容をスクリーンショットとともに簡単に説明しながら、上記の各特徴を示していく。その機能解説の前に、まずは“Monaco”の概要と成り立ちについて紹介しておこう。
Visual Studio Online “Monaco”とは?
Visual Studio Online “Monaco”は、Webブラウザーから利用可能なIDE(統合開発環境)である。しかし実際には、「IDE」と言えるほどの高度な機能が完全にそろっているわではなく(例えばデバッグ環境などは完全にそろっていない)、今のところ、どちらかというとコードエディターに近い(例えばSublime Textのオンライン版のようなものと言えるだろう)。しかも現状では、「Microsoft Azure(旧称:Windows Azure) Webサイト(10サイトまで無料)と組み合わせて使う開発環境」というAzureに依存したサービスになっている。
こう説明すると、「なんだ、Azure Webサイトを編集するためのツールか」と思われてしまうかもしれないが、その認識は正しくない。もちろんそういう使い方も不可能ではないが、コーディング途中の中途半端な内容がサイトにリアルタイムに反映されてしまうので(※テキストエディターへの入力は即座に自動保存される仕様)、現実的に本番環境で編集ツールとして使えるものではない。あくまで“Monaco”は「開発環境」なのである。「ローカル環境でのVisual Studio開発環境の土台がWindows/Macマシンである」ように、「クラウド環境での“Monaco”開発環境の土台がAzure Webサイトとなっている」だけだ。
それでは「本番環境はどこに用意するのか」というと、理想的には、これはGitなどによる「継続的デプロイ」(=ソース管理のリポジトリから、自動的に本番サーバーにデプロイする仕組み)に対応したクラウド環境になる(ちなみにAzure Webサイトは、ソース管理からGit経由でデプロイ可能な環境でもあるので、開発環境だけでなく、本番環境としても活用できる。しかも10サイトまで無料で)。この継続的デプロイメントを実現するために、“Monaco”では、開発完了したソースコードをGit経由でGitHub/Bitbucket/CodePlex/Visual Studio Online/独自のGitサーバーなどのリポジトリにデプロイすることになる。
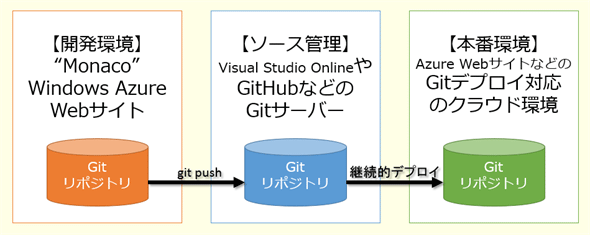
一連の開発フローを次の図にまとめた。このように“Monaco”は、先進的な開発フローを採用しているのだ。
ちなみにAzure Webサイトは、「Kudu」という仕組みを使って、Gitデプロイメントに対応している。Kuduはオープンソースで公開されているので、この仕組みをAzure以外のWebサーバーに導入することも可能だ。
“Monaco”の歴史
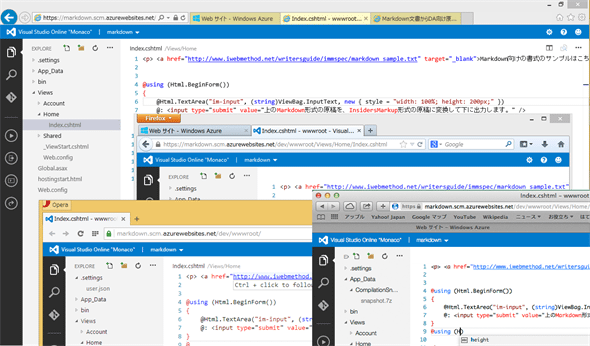
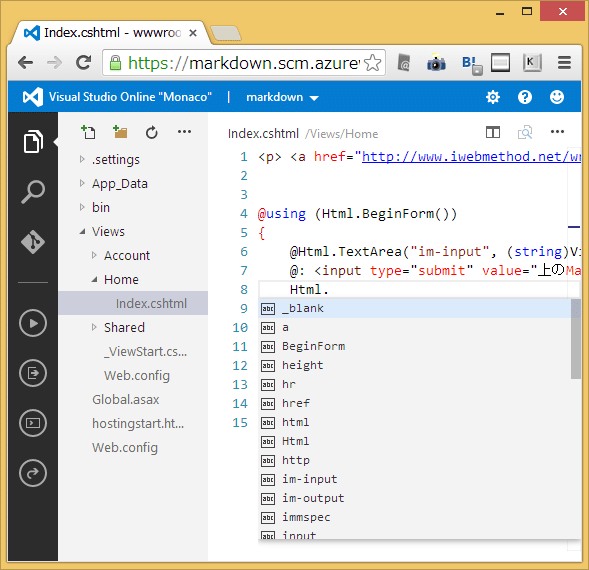
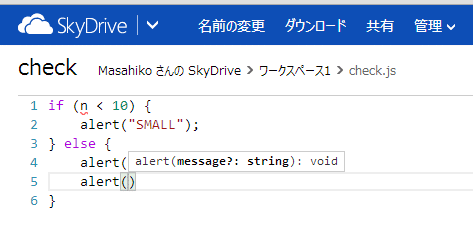
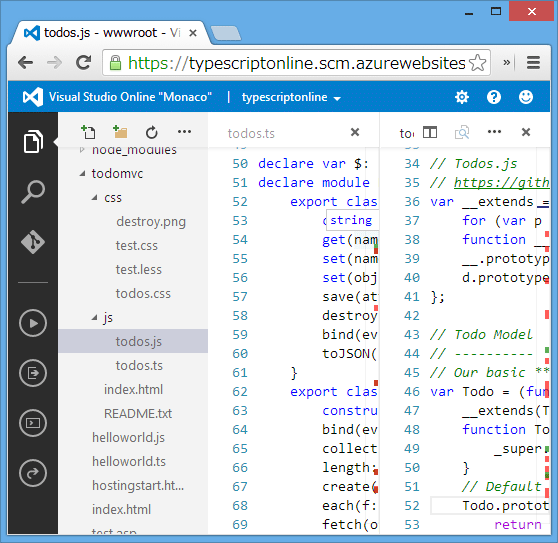
そもそもこの“Monaco”のコードエディター機能は、突然登場した全く新しい機能というわけではない。Office 365などでは、Webブラウザー上でコードを編集できる「“Napa”(コード名)Office 365開発ツール」という機能(Visual Studioチームによる開発)が2012年7月17日時点ですでに利用可能になっており、これも“Monaco”である。その他、SkyDrive.comでも同じ機能が提供されており、次の画面は実際に“Monaco”を試しているところと、そのCSSファイルのコードを開いて「monaco」というキーワードで検索してみた例だ。


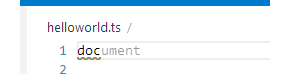
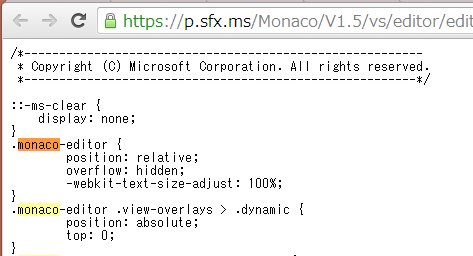
さらにTypeScript(プレビュー版)(=JavaScriptのスーパーセットなプログラミング言語)の公式サイトでも“Monaco”エディターが使われている、具体的には、リアルタイムな実行環境(Playground)でIntelliSense(=コード入力補完機能)付きのエディターが提供されている(次の画像)。実際にTypeScript Playgroundのソースコードをのぞいてみると、「Monaco.Editor」という語句が見付かるはずだ。

ちなみに“Monaco”は、全面的にTypeScript言語で書かれている(サーバーサイド処理ではNode.jsも活用)。このためか、(現時点で)特にJavaScript/TypeScript/Node.js/HTML/CSS向けの機能が充実しているようだ。
実は“Monaco”は、米国ではなく、スイスのチューリッヒにある研究所で開発されてきた。ここに所属するのが、スイスのソフトウェア技術者で、EclipseのJava開発ツールの設計リードだったErich Gamma(エーリヒ・ガンマ)氏である。Erich氏のマイクロソフト入社が2011年で、それからずっと、モダンブラウザーで動作するVisual Studioのオンライン版(コード名: 「Monaco」)を開発してきたらしい。
Visual Studio Online “Monaco”の対応状況
それでは本題に入ろう。本稿では、特に“Monaco”の機能内容を中心に解説する。なお、実際の利用開始手順については、本連載の最終回(近日公開予定)に回した。また、項目数の多い「IDE&エディター用の全コマンド&ショートカットキー」は第2回に、「コンソール用のコマンド」は第3回に、「“Monaco”の全設定項目」の説明は第4回、「コードスニペット」については第5回に記事を独立させ、実用する際に参照しやすい表や箇条書きの形式で公開する。
現時点で対応している開発言語
“Monaco”を調査してみた結果、下記の開発言語には何らかのサポートがなされており、例えばコードに対して構文キーワードの色付けなどのサポートがある(※なお、これら以外にも「.jshtmファイル」にも対応しているようなのだが、どの開発言語の仕様に該当するファイルなのかを特定できなかったので省略している)。
- マークアップ系: HTML/XML(=.configファイルにも対応)
- スタイルシート系: CSS/LESS
- JavaScript系: JavaScript/JSON/TypeScript/CoffeeScript
- プログラミング言語系: C#/Java/Visual Basic/C++/F#
- ビューエンジン系: Razor構文
- スクリプト言語系: Ruby/Python/PHP/Lua
- シェル系: PowerShell/.batファイル
- テンプレートエンジン系: Handlebars/Jade
- テキストファイル系: Markdown(=.mdファイル)/INI(=.yml拡張子のYAML(YAML Ain't Markup Language)ファイルにも対応)
注意点として、このリストには「Ruby」が含まれているが、Azure Webサイト上にはRubyの実行エンジンが載っていないので、Rubyプログラムを実行できない(コーディングのみ可能)。もちろんRuby実行環境を手動でインストールすることもできるが(実際に筆者がインストールして実行可能なことを確認済み)、Ruby on Railsを動作させるにはいろいろとハードルがありそうなので(筆者は試していない)、RubyプログラミングでRailsサイトをプレビューするには、基本的にいったんどこかに「git push」する必要があるだろう。
一方、「Python」は実行環境がAzure Webサイト上に搭載されているので、WebサイトをPythonでコーディングしながら即座にプレビュー実行できる。
Azure Webサイト上で、サイトとしてプレビュー実行可能なのは下記の言語のプログラムである。
- .NET(2.0含む)
- PHP
- Node.js
- Python
- Classic ASP
現時点で対応している主要Webブラウザー
以下のモダンブラウザー(最新版)で試したところ、全て正常に動作した。SafariはMacのみ、ChromeはMacとWindowsで、それ以外はWindows版を試した。
- Chrome
- Internet Explorer
- Firefox
- Opera
- Safari(Mac)
なお、コードエディター上でCtrl+Spaceキーを押すとIntelliSenseが表示されるが、Macではこのキーの組み合わせはSpotlight検索が割り当てられているため、この設定を解除しないとキーが有効にならなかった。これ以外にも使用するブラウザーによってキー設定が重複するものがあったので注意が必要だ(この問題を回避するためと思われるが、複数のショートカットキーが用意されているコマンドもある。詳しくは第2回を参照されたい)。
Visual Studio Online “Monaco”の画面構成
まずは“Monaco”の画面構成を示し、それぞれの機能内容を簡単に紹介しよう(より詳しい機能内容は、後述の「注目機能」で説明する)。

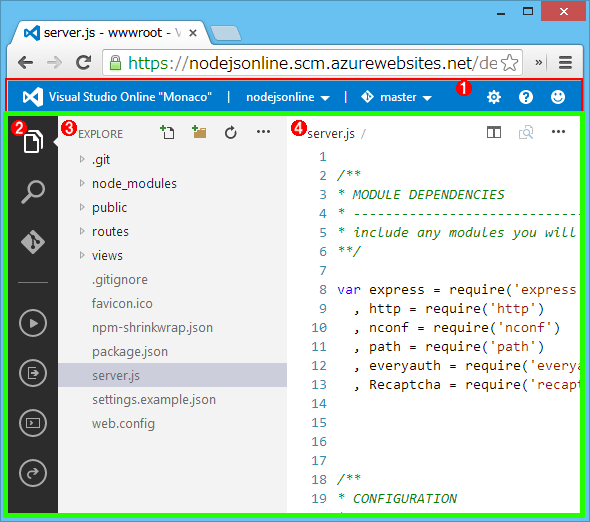
各番号については以下の本文で説明する。
画面全体は「Monaco Shell」もしくは「Monaco IDE」と呼ばれる。
1ナビゲーションバー(Nav Bar)
上部に配置されているバーは「ナビゲーションバー」と呼ばれる。その左側に以下の項目がある。
- 製品ロゴ(logo)/製品名(product name)
- ワークスペース(workspaces): [Webサイトの表示(Browse Web Site)]/[Windows Azureダッシュボードを開く(Open Windows Azure dashboard)]/[Visual Studio Onlineに接続(Connect to Visual Studio Online)]メニュー
- Git: [master]/[新しいbranchの作成(Create new branch)]メニュー
“Monaco”では、現在開発中のプロジェクトを「ワークスペース」と呼ぶ。上の画面例では「nodejsonline」というワークスペースが開かれていることが分かる(なお、この名前はAzure Webサイトを作成したときのURL名である)。
また右側には、メニュー(Menu)として以下の項目が用意されている(※クイックスタートとは、“Monaco”を活用するためのTIPSが掲載されているページのこと。2013/12/19時点では4つしかTIPSが掲載されていない)。
- 設定(settings): [Visual Studio淡色テーマ(Visual Studio Theme)]/[Visual Studio濃色テーマ(Visual Studio Dark Theme)]/[サイドバーを隠す(Hide sidebar)]/[サイドバーを右に移動(Move sidebar right)]/[設定を開く(Open settings)]メニュー
- ヘルプ(help): [クイックスタートを開く(Show quick start)]/[全てのコマンドを表示(Show all commands)]/[サポート(Support)]/[プライバシー(Privacy)]/[法的情報(Legal)]メニュー
- フィードバック(feedback): [Send us your feedback]という、フィードバック送信機能が提供されている
ワークベンチ(Workbench)
ナビゲーションバーの下全体(=緑の枠の部分)は「ワークベンチ」と呼ばれる。ワークベンチは、以下の3つの領域(234)に分けられる。
2アクティビティバー(Activity Bar)
一番左に配置されているのがアクティビティバーだ(ちなみに、ナビゲーションバーの[Move sidebar right]を実行すると、右に配置できる)。その上部には、以下の3つのビューレット(Viewlet)表示ボタンがある。
- [Explore]ボタン: Explorerビューレットを表示する
- [Search]ボタン: Searchビューレットを表示する
- [Git]ボタン: Gitビューレットを表示する
開発でよく使う機能が、ボタンとして下記のように提供されている。
- [ワークスペース実行(run workspace)]ボタン: Webサーバーやアプリケーションが再起動して、プログラムなどが実行される(これを実行しなくても、Webサイトにはアクセスできる状態になっており、コードを書くと自動保存されてWebサイトに即座に反映されるようにはなっている)
- [出力を表示(show output)]ボタン: 後述のエディター部分に[出力]領域が表示される
- [コンソールを開く(open console)]ボタン: 後述のエディター部分に[コンソール]領域が表示される
- [クイックオープン(quick open)]ボタン: 後述のエディターの上部に[クイックオープン]というコマンド入力欄が表示される(詳細後述)
3サイドバー(Sidebar)
前述の3種類のビューレットが切り替わって表示される。
- Explorerビューレット: ワークスペース内のファイル群をツリー形式で表示する。ファイルのアップロード(ドラッグ&ドロップ対応)や、ワークスペースの一括ダウンロード機能なども提供している
- Searchビューレット: ワークスペースで全文検索/置換を行える。拡張子や、対象/除外フォルダーを指定できるオプションも用意されている
- Gitビューレット: Gitリポジトリに対するソース管理作業が行える
4エディター(Editor)
エディター部分には、ファイルの拡張子やビューレット機能に基づき、以下のようなエディター機能に切り替わる。
- テキストコンテンツ・エディター(TextContentEditor)
- バイナリリソース差分エディター(BinaryResourceDiffEditor)
- テキスト差分エディター(TextDiffEditor)
- 出力(StringEditor)
- コンソール(Console/Terminal)
テキストコンテンツ・エディターは、上部左側に「タイトル(Title)」、右側に「ツールバー(Toolbar)」が配置され、ツールバー上では以下のような機能を提供している。
- [エディター分割(Split editor)]ボタン: 現在表示中のエディターを2つに分割する
- [変更ビューに切り替え(Switch to changes view)]/[エディタービューに切り替え(Switch to editor viwew)]ボタン: Gitでソース管理されている以前のファイルとの差分を表示するビューと、通常のテキストエディターのビューを切り替えられる
- [...(More)]ボタン: ※中にあるメニュー内容は、後述の機能説明の中で紹介するので割愛
- [閉じる(Close)]ボタン: エディターを閉じる
Visual Studio Online “Monaco”の注目機能
それでは「注目の機能」を説明していこう。まずはテキストコンテンツ・エディターの注目機能から紹介する。
- *1 Mac OS Xでは、名前が複数あるキーも存在する。具体的には以下のキーがあるので、適宜、自分が理解しやすいものに読み替えてほしい。
・⌃キー:Controlキー、Ctrlキー。
・⌥キー:Optionキー、Altキー。
・⇧キー:Shiftキー。
・⌘キー:Commandキー、Metaキー。
コーディング支援: クイック入力候補/IntelliSense/コードスニペットなど
クイック入力候補(Quick Suggestions)
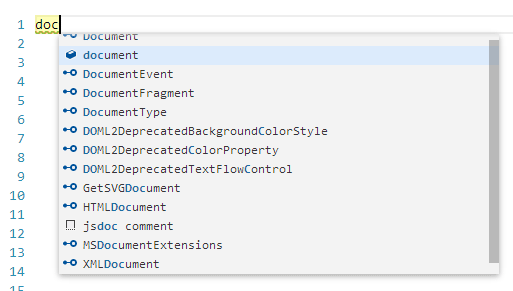
次の画面例を見ると、.tsファイル(=TypeScriptコード)で「doc」と入力した段階で「ument」と後続する字句が薄く表示されている。この状態でTabキーを押すと、その語句が実際に自動補完されて単語が完成する。
ただし、他にも入力候補がある場合は(例えば「doc」と入力した場合には「document」以外にも「documentEvent」など複数の候補があるので)、TabキーもしくはShift+Tabキーを押すと、次もしくは前の候補に切り替わるように動作する。補完したい用語が決まれば、最後に→キーを押すことにより、その語句が実際に自動補完されて単語が完成する。
IntelliSense(Suggest Widget)
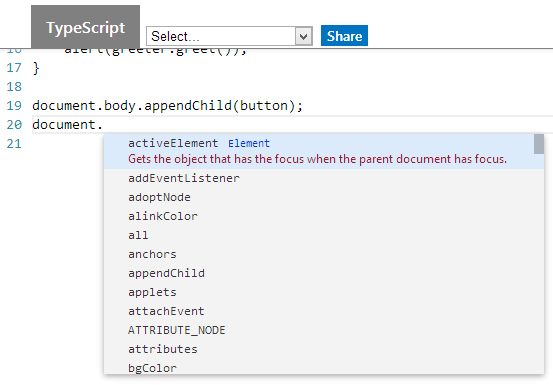
説明不要の機能だと思うが、コードの入力途中などでCtrl+Spaceキーを押すと、次の画面のような小窓が表示され、入力候補を選択して入力できる。

コードスニペット(Code Snippets)
この機能も想像が付くだろう。IntelliSense内には、事前に用意されたコードの固まりが入力できる「コードスニペット」が用意されている。
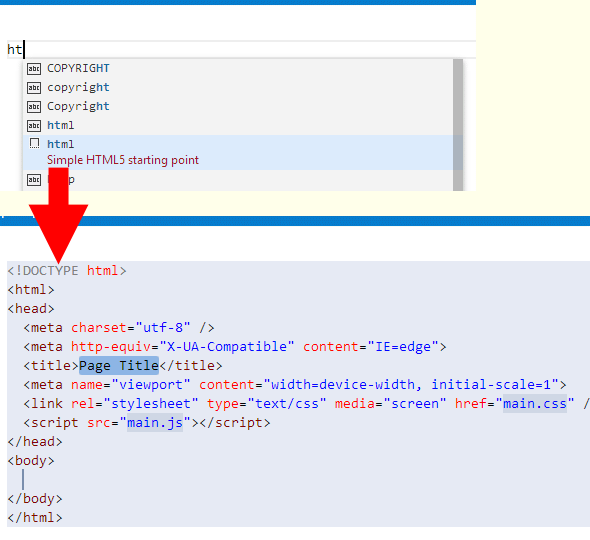
例えば次の画面に示すように、HTMLコード向けには「html」という名前で「HTML5の基本的なひな型コード」を入力できるコードスニペットが用意されている。実際にhtmlスニペットを入力すると、テキストの書き換えが必要な部分が選択された状態になっているので、そのまま書き換える。次の書き換え箇所に移動するにはTabキーを押せばよい。

現時点では、HTML/TypeScript/JavaScript/Visual Basic言語のコード向けにコードスニペットが提供されている。IntelliSenseから利用可能な全コードスニペットについては第5回でまとめている。
プログラミングエラー/記述ルール違反を検出: Lint機能/PHP Parser
JavaScript/CSS Lint機能
「Lint」とは、プログラムの構文チェックなどを行う機能のことである。“Monaco”では、CSSやJavaScript/TypeScript向けのLint機能を備えており、エラー箇所には赤色のマーカーで、警告箇所には緑色のマーカーで波線が引かれる。
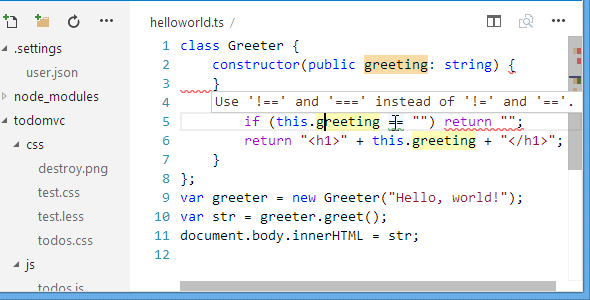
マーカーのエラー/警告内容を確認するには、マウスカーソルを乗せればよい。これによりツールチップ(Tooltip)が表示され、そのエラー/警告内容が表示される。次の画面では「==」というコード部分に緑色のマーカーが引かれているので、これにマウスカーソルを乗せてツールチップ(「Use '!==' and '===' instead of '!==' and '=='.」)を表示している。

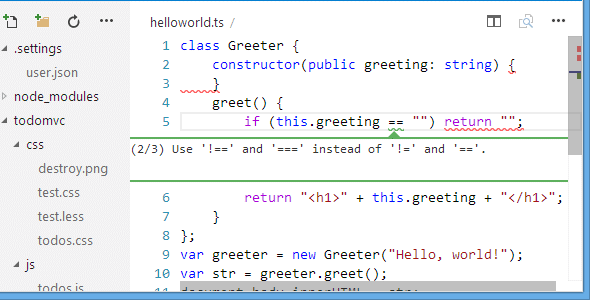
また、マウスを使わなくてもキー操作だけで効率的にエラー内容を確認することもできる。具体的には、Ctrl+./⌘+.キーを押すと順番にマーカーの位置を移動できる(さらに、これらのキー+Shiftキーで逆順にも移動可能)。この場合は、次の画面のようにピーク表示になる。

どの記述ルール違反を「警告(warning)」/「エラー(error)」/「無視(ignore)」にするかは、オプション設定(詳細後述)で細かく制御できる。JavaScript/TypeScript LintやCSS Lintにどのような設定項目があるかは、「第4回のオプション設定」を参照してほしい。
概要ルーラー(Overview Ruler)
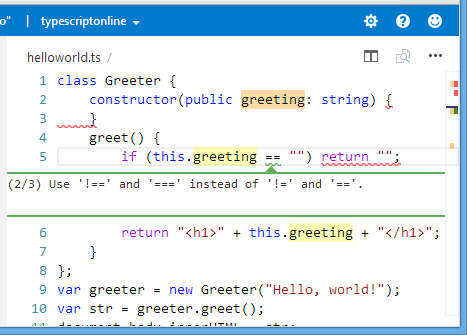
Lintにより検証されたエラー/警告の位置は、概要ルーラーで簡単に見付けられるようになっている。概要ルーラーとは、エディターの右端のスクロールバー(=透過状態で下地が見える)の下に表示されるバーで、次の画面のとおり、マーカーと同じ緑や赤色の四角で問題箇所を示してくれる。ちなみに黄色い四角は、ハイライト表示されている状態の語句(=現在カーソルがある場所の単語と同じ単語がファイル内に複数ある場合は、その全てが黄色/オレンジ色でハイライト表示される。この例では「greeting」がハイライト表示されている。以降、英語では「occurences」と表記されているが、本稿では「ハイライト語」と表記)を示す。

PHPのエラーも検出可能
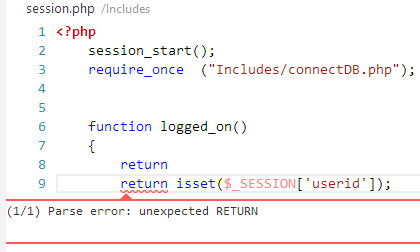
この他、PHPでも上記のLintと同じようにParserエラーを表示してくれる(次の画面)。

クイックオープン: ファイルを開く/コマンド実行/シンボルへの移動などをキー操作で素早く
キー操作によるピーク表示の方法を紹介したが、このように“Monaco”では、(マウスを使わずに)キー操作だけで効率的に開発作業が行えるように工夫されている。実際にキー操作で開発していく上で特に便利なのが「クイックオープン」だ。
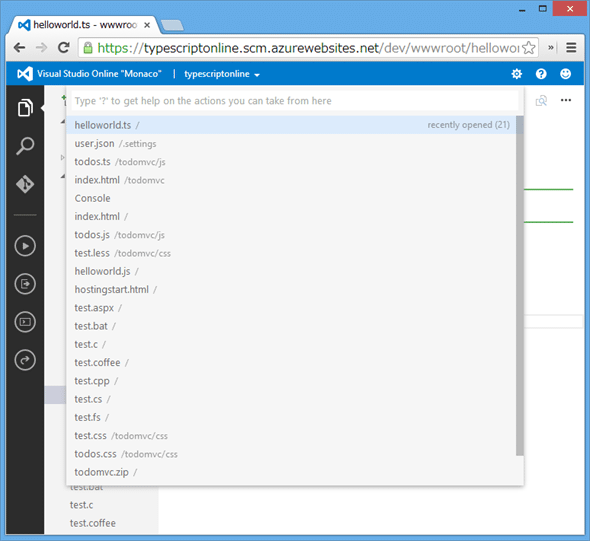
クイックオープンを使うには、(前述のとおり、アクティビティバーにもボタンが配置されており、これを使ってもよいが)基本的にはCtrl+E/⌘+Eキーで開くようにしよう(※ショートカットキーが他の機能と重複して使えない場合は、代替のCtrl+O/⌘+Oキー、もしくはCtrl+,/⌘+,キーを使う)。クイックオープンは、次の画面のように、エディターの上部中央に表示される。この状態では、最近開いたファイルが表示される。そのまま↑キーと↓キーで選択してEnterキーを押せば、そのファイルを開くことができる。
キーワード検索でファイル/シンボルを開く
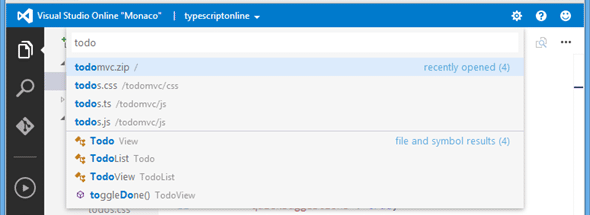
クイックオープンで、キーワードを入力すると、ファイル名が一致するものと、シンボル名が一致するものに絞られてリストアップされる。例えば次の画面は「todo」を入力した例だ。
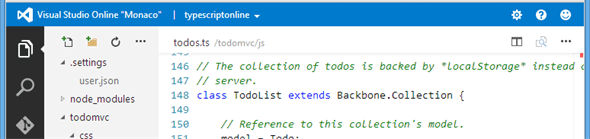
ここで例えば「TodoList」というシンボルを開くと、そのシンボルの行に入力カーソルが置かれた状態で、そのシンボルが定義されているファイルが開く(次の画面)。
ファイル内のシンボルに移動する
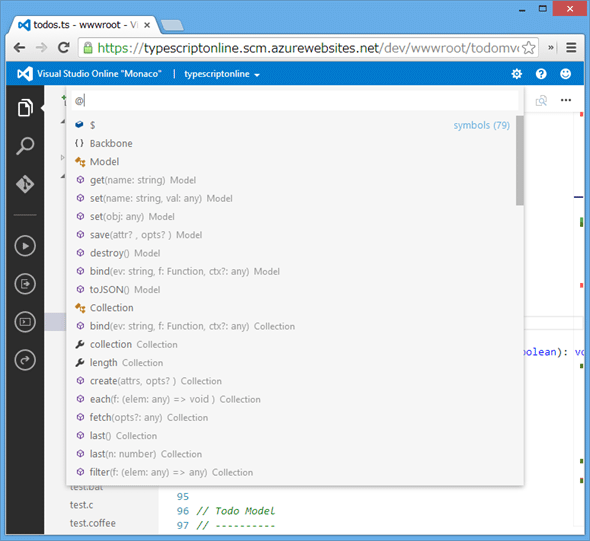
現在開いているファイル内のシンボルに絞って該当箇所にジャンプしたい場合は、Ctrl+Shift+O/⇧+⌘+Oキー(もしくはCtrl+Shift+,/⇧+⌘+,キー)を押せばよい。これは手動により、クイックオープンで「@」と入力したのと同じ挙動になる。これにより次の画面のように、ファイル内に存在するシンボルの一覧が表示される。「@」に続けて、キーワードを入力すれば、選択候補を絞り込むこともできる。
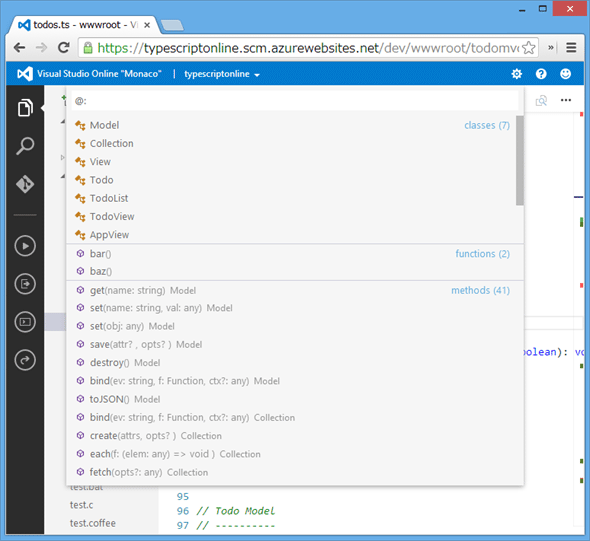
さらに「@」に続けて「:」を入力すれば、次のように「クラス(classes)」「関数(functions)」「メソッド(methods)」「モジュール(modules)」「プロパティ(properties)」「変数(Variables)」などのカテゴリごとに表示できる。この場合もさらにキーワードを続けることで絞り込める。
行ジャンプ
行ジャンプは、Ctrl+G/⌘+Gキーを押せばよい。これは、クイックオープンで「:」と入力したのと同じだ。それに続けて行番号を入力すればよい。
コマンド実行
“Monaco”では、次の2種類のコマンドが提供されている。
- グローバルコマンド(Global Commands): Shell/IDE関連のコマンド。クイックオープンで「>」と入力したのと同じ。ナビゲーションバーの[Show all commands]でも表示可能
- エディターコマンド(Editor Commands): エディター機能関連のコマンド。クイックオープンで「$」と入力したのと同じ。エディターのツールバーの[...(More)]-[エディターコマンドを表示(Show editor commands)]でも表示可能
こちらの場合もキーワードを続けて絞り込んで効率的にコマンドを実行できる。
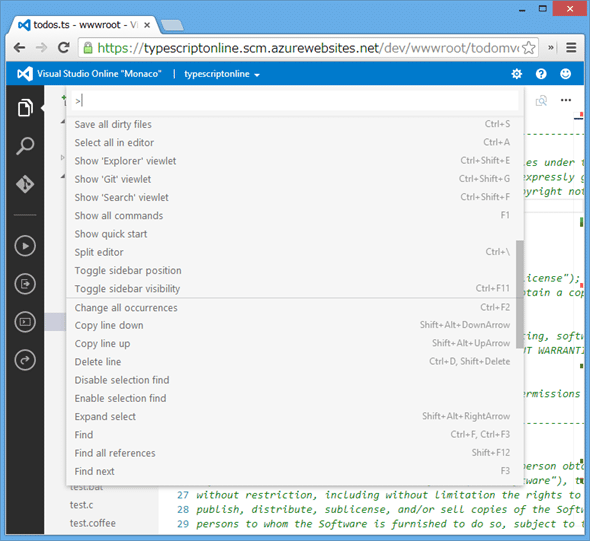
グローバルコマンドを表示するには、F1キーを押せばよい。グローバルコマンドのリストの下には、エディターコマンドも続けて表示されるので(次の画面の例では「Toggle sidebar visibility」というグローバルコマンドの下に、エディターコマンドとの境界線が引かれている)、「コマンド実行はF1キー」とだけ覚えておけば十分だ。
使用可能なコマンドの一覧を「第2回 IDE&エディター用の全コマンド&ショートカットキー」にまとめているので、ぜひ参照してほしい。
開発効率を高める情報表示: パラメーターヒント表示/メソッド定義などのピーク表示
パラメーターヒントの表示(Parameter Hints Widget)
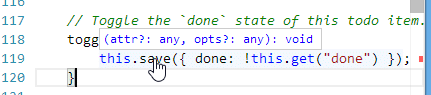
TypeScript/JavaScript/Node.jsコードでメソッドなどにマウスカーソルを乗せると、次の画面のようにパラメーターヒントが表示される。

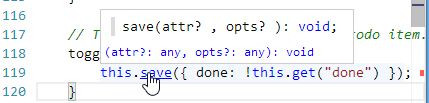
この状態でCtrl/⌘キーを押すと、次の画面のようにさらに詳しい状態で表示される。

右クリックメニューから実行できる各種機能
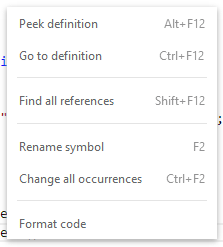
TypeScript/JavaScript/Node.jsコードでメソッドやクラスを右クリックすると、次の画面のようなコンテキストメニューが表示される。

このメニューから実行できる「定義のピーク表示」と「関連のピーク表示」について説明しよう。なお、[定義への移動(Go to definition)]は文字通りの機能になるので説明を割愛する。
定義のピーク表示(Peek definition)
[Peek definition]を実行すると、次の画面のように、現在コーディング中の場所に、対象のメソッドやクラスなどの定義がピーク表示される。

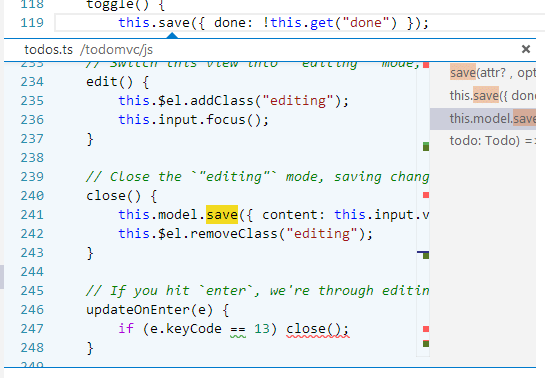
全ての関連を探す(Find all references)
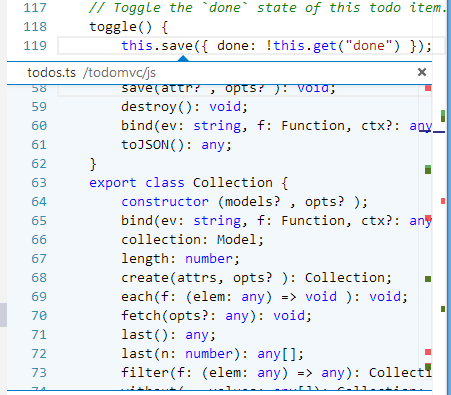
[Find all references]を実行すると、次の画面のように、現在コーディング中の場所に、対象のメソッドやクラスなどに関連するコード箇所がピーク表示される。右側のリストから「関連」項目を選択することで、ピーク表示されるコード内容を切り替えられる。

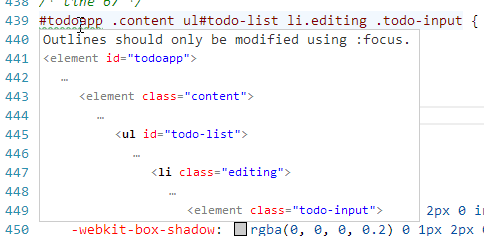
CSSコードで適用対象HTMLコードのツールチップ表示
CSSコードに対してもコーディング時に役立つ情報表示機能が搭載されている。その1つが、CSSファイルなどに定義しているセレクターにマウスカーソルを載せると、そのセレクターによって適用される対象のHTMLコードの例がツールチップで表示される(次の画面)。

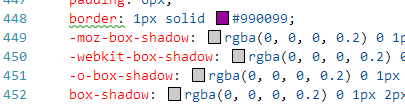
CSSカラースウォッチ(CSS Color Swatch)
また、CSSコードで色の値で指定している場合、その色が見えるようにカラースウォッチが表示される(次の画面の例では、紫色や灰色のカラースウォッチが表示されている)。

コーディングに役立つエディター機能: エディター分割/マルチカーソル/リファクタリングなど
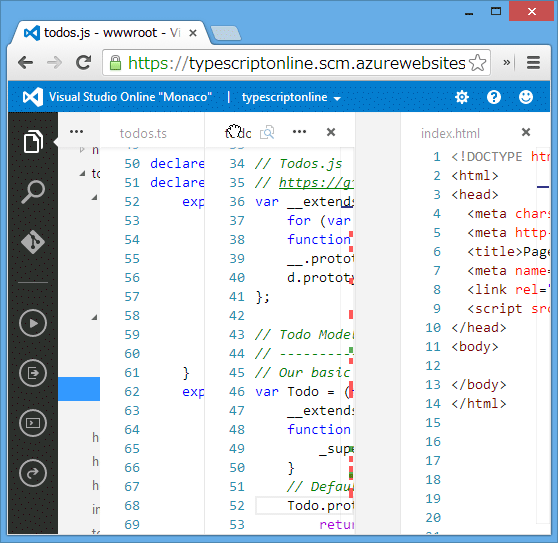
エディター分割
“Monaco”では、エディターを3つまで並べて表示できる。
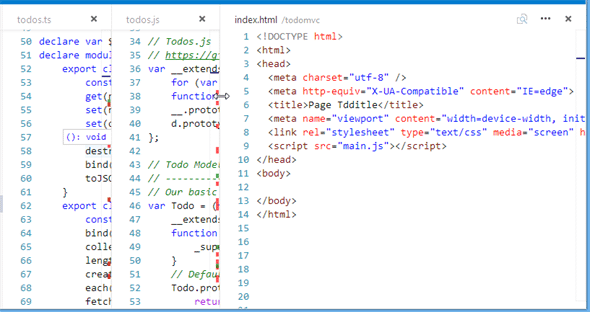
実際にエディターを分割して(次の画面のように)2つ以上並べて表示するには、Explorerビューレット上のファイル項目を、Ctrl/⌘キーを押しながらクリックすればよい。

エディターの左右の位置は、上部のタイトルバー部分をドラッグ&ドロップすれば簡単に変更できる(次の画面)。

また、2つ以上開いている状態で、境界線をドラッグ&ドロップすれば、1つのエディターだけを大きく表示するようなこともできる(次の画面)。
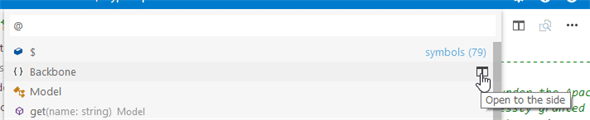
さらに、クイックオープンの項目にマウスカーソルを乗せると、その右端に分割マークが表示されるので(次の画面)、それをクリックすると、そのファイルを分割後の新しいエディターの方で表示できる。
シンボル名の一括変更(rename symbol)リファクタリング
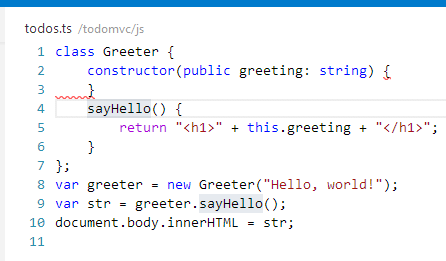
TypeScript/JavaScript/Node.jsコードで、メソッドなどのシンボルの右クリックメニュー(前述)に[rename symbol]という項目が表示されていたが、これを実行してメソッド名などを書き換えると、そのメソッドを使用している他のコード箇所のメソッド名も一括して書き換わる。次の画像は、「greet」から「sayHello」に書き換えてみた例だ(2箇所同時に書き換わっている)。

ハイライト語の一括変更(change all occurences)
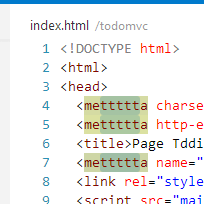
また、前述の右クリックメニューにあった[change all occurences]を実行すると、ハイライト語を一括変更できる。次の画像は、「meta」から「mettttta」に書き換えてみた例だ。シンボルではないものを一括で書き換える際に便利だ。

マルチカーソルによる一括入力
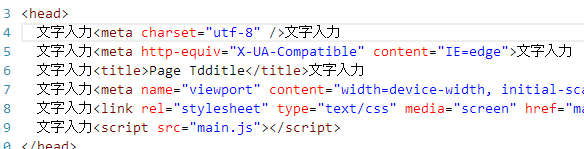
Ctrl+Alt+↓/⌘+⌥+↓キーを押すと、1行下にもカーソルが作成される(↓の代わりに↑キーを押すと、1行上に作成される)。また、Alt/⌥キーを押しながら、エディター内をクリックすると、その位置にもカーソルが作成される。複数行だけでなく、1行内に複数のカーソルを配置することもできる。複数のカーソルを置いた状態で文字入力をすると、全部のカーソル位置に文字が入力される(次の画面では「文字入力」と入力した例)。また、文字を削除すると全てのカーソル位置でも削除される。

範囲指定して置換
テキストを範囲選択してCtrl+H/⌘+Hキーで置換すると、その範囲内だけを置換できる
数値のインクリメント/デクリメント
コード上の数字にカーソルを置いた状態でCtrl+↑/⌘+↑キーを押すと、その数値が1ずつインクリメントされる(↑の代わりに↓キーを押すとデクリメントされる)。
既存のテキストを「"」で囲む
既存のテキストを選択して"キーを押すと、選択されていた語の前後に「"」が挿入される。つまり「select」を選択して行うと「"select"」となる。
ブロック単位でコメント化/非コメント化
既存のテキストを選択してShift+Alt+A/⌥+⇧+Aキーを押すと、選択されていた語の前後に(コンテキストに合わせて)「/*」~「*/」もしくは「<!--」~「-->」などのブロックコメントが挿入される。つまり「select」を選択して行うと「/*select*/」や「<!--select-->」となる。
行単位でコメント化/非コメント化
同様にCtrl+//⌘+/キーを押すと、行頭と行末に(コンテキストに合わせて)「//」もしくは「<!--」~「-->」などのブロックコメントが挿入される。つまり「select this」を選択して行うと「//select this」や「<!--select this-->」となる。
行のインデント
行内のテキストを選択してTabキーを押すと、その選択行の先頭にインデントが1つ追加される(Shift+Tabキーの場合は、インデントが1つ削除される)。
その他のエディター機能
説明するまでもない機能として、元に戻す(Undo)/やり直す(Redo)や、コードの整形(Format code)にも対応している。また、行のコピーや行の移動の機能も用意されている。詳しくは「第2回のコマンド一覧」を参照してほしい。
JSONファイルを使って手軽に行えるオプション設定
“Monaco”でのオプション設定は、「.settings」フォルダーに作成される「user.json」ファイルで行う。このファイルを開くには、ナビゲーションバーの右から[settings]-[Open settings]を実行すればよい。
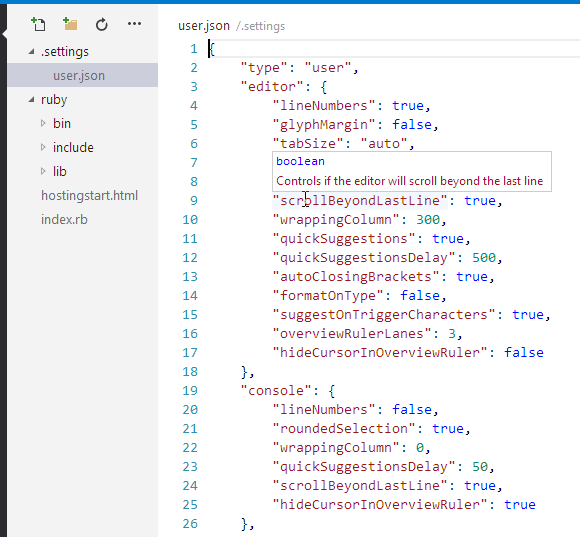
次の画像のようにJSON形式のテキストファイルとなっている。各設定項目の値を書き換えるだけで、即座にオプション設定が切り替わり有効になる。

この画面のように項目上にマウスカーソルを乗せることでツールチップに説明が表示される。
全設定項目の挙動を筆者が確認して、その内容を「第4回のオプション設定」にまとめているので、設定項目の詳細はそちらを参照してほしい。
ドラッグ&ドロップによるファイル追加も行えるExplorerビューレット
Explorerビューレットは、ツリー形式のファイル管理機能で、Windowsのエクスプローラーや、MacのFinderのようなものと言える。
ワークスペースへの既存ファイルの追加
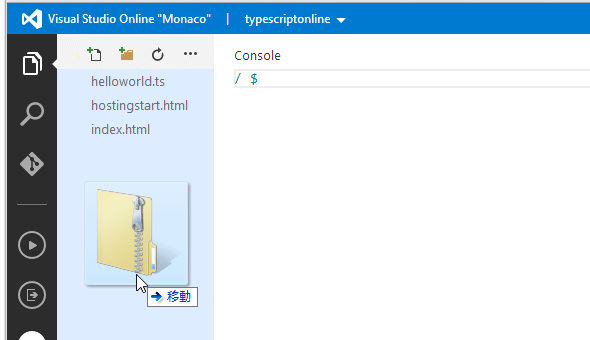
ワークスペースに追加したいファイルは、WindowsのエクスプローラーやMacのFinderから、Explorerビューレット内にドラッグ&ドロップすればよい。ただし、フォルダー単位など多数のファイルをアップロードしたい場合は、.zipファイルにまとめた上でアップロードした方が効率的だ(※フォルダー単位でのアップロードはまだできないようである)。次の画面は.zipファイルを実際にドラッグ&ドロップしているところだ。

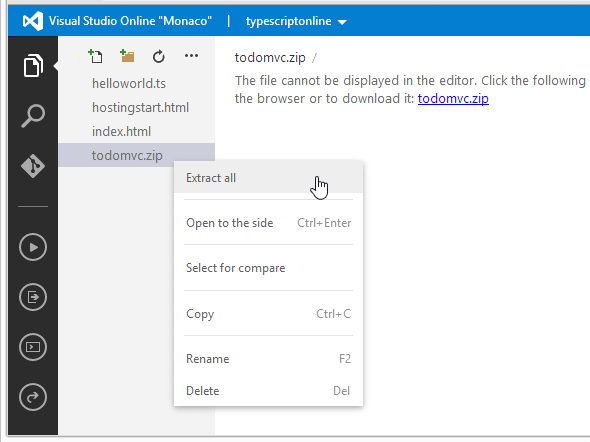
アップロードしたファイル項目を右クリックして、そこで表示されるコンテキストメニュー(次の画面を参照)から[Extract all]を実行することで、.zipファイルを展開できる。

フォルダー/ファイルの名前変更や削除、コピー&ペースト
展開したフォルダーやファイルは、Explorerビューレット内でドラッグ&ドロップすれば移動できるし、ファイル項目の右クリックメニューで[Rename]を実行すれば(もしくはF2キーを押せば)ファイル名を変更でき、[Delete]を実行すれば(もしくはDeleteキーを押せば)削除できる。また[Copy]を実行してコピーし、フォルダーなどを選んだ上で[Paste]を実行してペーストしたりできる(この場合も、Ctrl+C/⌘+CキーなどのOSの標準的なショートカットキーが使える)。
フォルダー/ファイルの新規追加
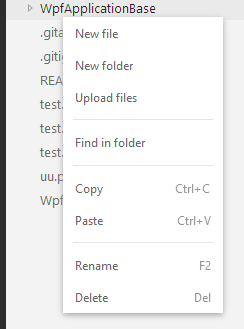
新しいフォルダーやファイルを追加する場合は、ルートであればExplorerビューレット内の空いている場所を、特定のフォルダーの配下であればそのフォルダー項目を右クリックする。これにより次の画面のようなコンテキストメニューが表示されるので、[New file]や[New folder]を選択すればよい。ちなみに先ほどは、ドラッグ&ドロップする方法を説明したが、ここで[Upload files]を実行して、複数のファイルをアップロードすることもできる。もう1つ説明していない[Find in folder]を実行すると、その対象フォルダーに絞ってフルテキスト検索が行える(最終回で解説)。

例えば[New file]を実行すると、Explorerビューレット内のツリー上にテキスト入力欄が表示されるので(次の画面を参照)、ここに任意のファイルを拡張子名付きで記述してEnterキーを押せばよい。

コマンドラインで.EXEプログラムを実行できるコンソール(例えばWindowsアプリもビルド可能)
先ほどZIPファイルの展開方法を紹介したが、この処理は「unzip」というコマンドがコンソール(Console。「Terminal」とも表現されている)上で実行されることで実現する。コンソールは、Windowsのコマンドプロンプト、Macのターミナルと同じようなものと言える。
任意コマンドをインストールして実行
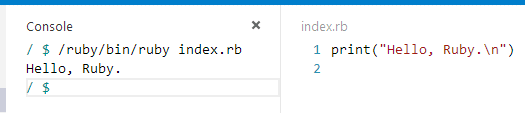
実際に、最初から用意されているコマンドだけでなく、自分でアップロードした.exeファイルもここで実行できる。試しにRuby開発環境をアップロードして、Rubyプログラムを動かしてみたが、問題なく動作した(次の画面を参照)。

標準コマンドの「npm」でパッケージインストール
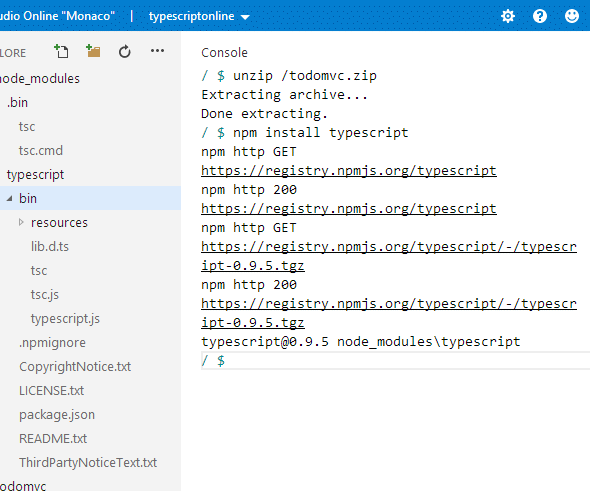
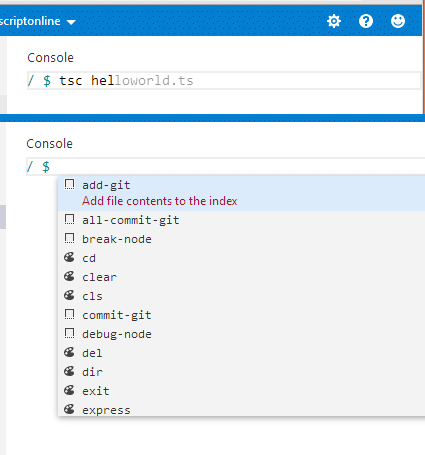
開発に必要な機能やライブラリは、npm(Node Package Module)を使ってインストールできる(もちろん.NET開発をする場合はNuGetを利用可能だ)。次の画面は、TypeScript公式サイト提供のサンプル「TodoMVC」をExplorerビューレットでアップロードして展開し、コンソールで「npm install typescript」というコマンドを打って、TypeScriptをインストールしている例だ。

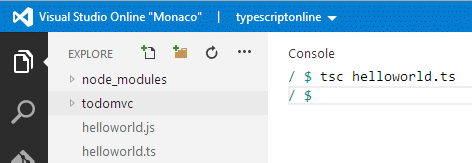
これでTypeScriptが使えるようになった。次の画面は「tsc」(TypeScript Compiler)コマンドを実行して、.tsファイルを.jsファイルに変換した例である。

ちなみに、npm経由もしくは手動で、.exeや.cmdなどの実行可能なファイルをインストールした場合、Explorerビューレットで該当項目の右クリックメニューから[Run from console]を選択してもコンソールでプログラムを実行できる。
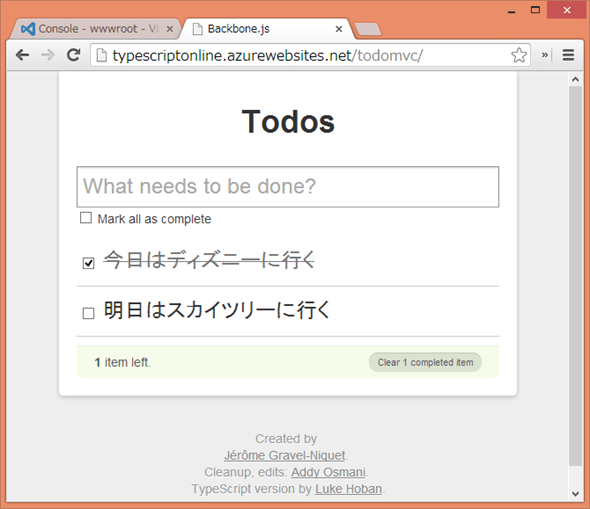
このようにコンパイル可能なので、サンプルのTodoMVCも正常に動作した(次の画面)。
この他にも、次のようなnpmコマンドでCoffeeScriptやLESSをインストールして使ってみたが問題なく使用できた。
|
npm install coffee-script
npm install less
|
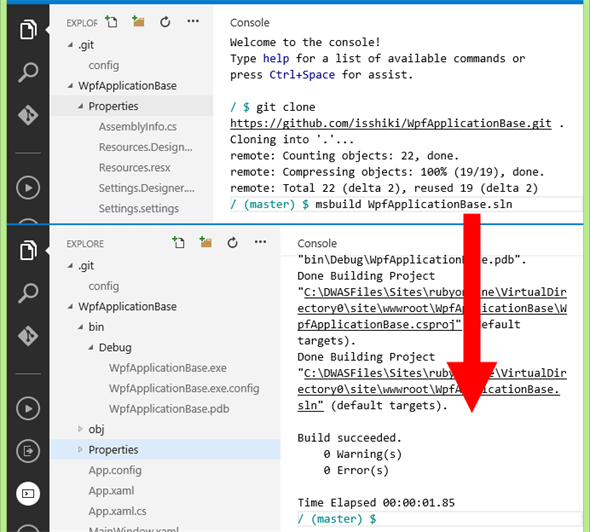
標準コマンドの「msbuild」でプロジェクトビルド
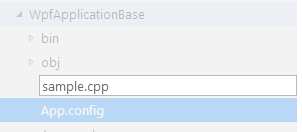
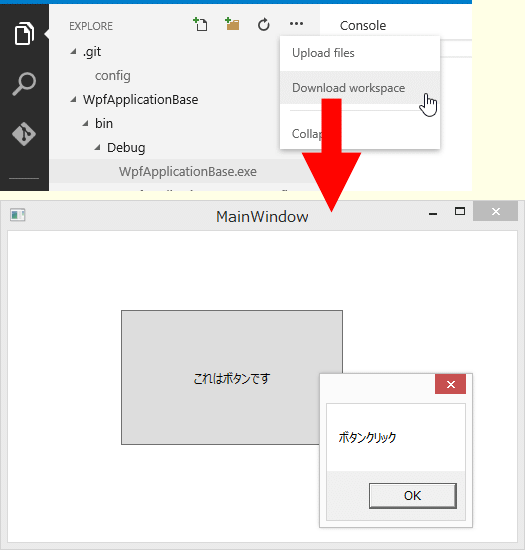
.NETアプリをビルドするには、msbuildコマンドが不可欠だ。このコマンドも標準で搭載されている。よって、ソリューション(.slnファイル)やプロジェクト(.xxprojファイル)をアップロードしておけば、ほとんどのプロジェクトはビルド可能だろう。試しに、Windowsデスクトップで動作するWPFアプリのプロジェクトをGit経由(最終回で解説)でアップロードして、msbuildコマンドでビルドしてみた(次の画面を参照)。
正常にビルドが完了した後に、Explorerビューレットのツールバー上から[...]-[Download workspace]を実行して(次の画面)、ワークスペース全体をダウンロード。そして、ビルドにより生成された.exeファイルをWindows 8.1上で実行してみた。

ただし、GUIデザイン部分のコードは(XAMLデザイナーが提供されているわけではないので)手書きで入力せざるを得なかったり、.exeファイルだけなど個別のファイルをダウンロードできる仕組みがなかったり、“Monaco”からデスクトップアプリのデバッグはできなかったりするので、さすがにデスクトップアプリを“Monaco”で作るのは現実的とは言えないだろう(今回は単にその実力を試すために実施しただけだ)。
コンソールでのクイック入力候補/IntelliSense/スニペット
コンソールでも、次の画面に示すように「クイック入力候補」や「IntelliSense」が有効になっている。

また、コマンド入力をより簡単にする「コマンドスニペット」も用意されている。例えばIntelliSenseで「commit-git」を選択すると、「message」の部分が選択された状態で「git commit -m "message"」が入力される。よって、そのまま文字入力をするだけで、コマンド文を完成できる。
■
“Monaco”はまだ登場したばかりである。今後、さらに機能が追加されて発展していくだろう。使い方に慣れるなら、機能が少ない今のうちから使い始めた方が楽だ。ぜひ本稿を参考に一度触ってみてほしい(繰り返すが、Azure Webサイトは10サイトまで無償で利用できるので費用はかからないので)。
“Monaco”に関するさらに詳しい情報として、以下の続編も同時公開している。
- 【次はこちら】→ 第2回: 全てのグローバルコマンド&エディターコマンドと、そのショートカットキーを一覧表にまとめている。
- 第3回: コンソール(Console/Terminal)で使える全てのコマンドと、コマンドスニペットを一覧表にまとめている。
- 第4回: “Monaco”のオプション設定ファイル(user.json/team.json)に指定できる全ての設定項目について説明している。
- 第5回: IntelliSenseから利用可能な「コードスニペット」を一覧表にまとめている。
“Monaco”を快適に活用するポイントは「Git」にある(と筆者は考えている)。その“Monaco”のGit機能と利用方法を紹介する記事(このほか“Monaco”の利用開始手順や、デバッグ機能、検索機能なども解説する)を、本連載の最終回として近日中に公開する予定だ。お楽しみに。
1. 【現在、表示中】≫ 開発環境までもWeb化?! Visual Studio Online “Monaco”機能徹底解説(Win&Mac対応)
Visual Studioのオンライン版?! Webブラウザー上で動作する開発環境“Monaco”で開発はどう変わるのか? その全機能をさまざまなブラウザーで徹底的に試してみる。さらにデスクトップアプリ開発も実験してみる。
2. Visual Studio Online “Monaco”の全コマンド(Commands)一覧(Win&Mac対応)
Webブラウザー上で動作する開発環境「Visual Studio Online “Monaco”」が提供する「全てのコマンド」と「全ての(Windows向けとMac OS向けの)ショートカットキー」を一覧表にまとめて紹介する。
3. Visual Studio Online “Monaco”のコンソール(Console/Terminal)で使える全コマンド一覧
Webブラウザー上で動作する開発環境「Visual Studio Online “Monaco”」が提供する、コンソール用の「全てのコマンド」と「コマンドスニペット」を一覧表にまとめて紹介する。
4. Visual Studio Online “Monaco”のオプション設定(user.json/team.json Settings)
Webブラウザー上で動作する開発環境「Visual Studio Online “Monaco”」のオプション設定ファイル(user.json/team.json)に指定できる「全ての設定項目」について説明する。
5. Visual Studio Online “Monaco”のコードスニペット(Code Snippets)
Webブラウザー上で動作する開発環境「Visual Studio Online “Monaco”」のIntelliSenseから利用可能な「コードスニペット」についてまとめる。