特集:次世代Web
デバイスとクラウドがもたらす近未来
これからアプリケーション・アーキテクチャはどう変化するのか、次に必要とされるWeb技術は何なのかを考察する。
近未来の私たちの生活環境を想像したことがあるだろうか?
まずは、次のコンセプト・ビデオを見てほしい。
Productivity Future Vision
このProductivity Future Visionに加えて、「Microsoft's New Envisioning Center: Live, Work, Play」と呼ばれるコンセプト・ビデオも制作されている。こちらのビデオでは、より現実味を帯びた近未来が描かれている。
これは、ITが取り巻く近未来の生活環境を描いた“Productivity Future Vision”と呼ばれるコンセプト・ビデオだ。近未来とはいえ何十年も先の話ではなく、現在のテクノロジーの進化のスピードを思えばあっという間にこんな時代が訪れるのかもしれない。いや、早く訪れてほしいと切に願う。
この“Productivity Future Vision”で描かれている未来像においても、デバイス&サービス、そしてWeb&クラウドといった要素がそのベースを支えていることは容易に想像が付く。そして、すでに現在でもこういった要素の下でアプリケーションや各種サービスが構築され利用される大きな潮流の中にいることは、エンジニアなら誰もが実感しているのではないだろうか。
これらを踏まえたうえで、ここからはアプリケーション・アーキテクチャや実装技術といったレベルに視点を移していこう。
“ネイティブか? Webか?” ―― アプリケーション・アーキテクチャの変化
昨今のアプリケーションのコンピューティング環境のトレンドは、すでにWeb&クラウドに大きくシフトしている。一般的にクライアント・アプリ(※本稿では一部で「アプリケーション」を「アプリ」と略している)やデスクトップ・アプリと呼ばれるネイティブ・アプリでさえインターネットを介した何かしらのサービス連携を前提とした設計がされることが多く、さまざまな形式でのサーバーサイドのリソース利用は今後も一段と高まる傾向にある。
一方で、「ネイティブ・アプリか? それともWebアプリか?」といった議論を耳にすることが増えている。しかしながら、この「ネイティブ vs. Web」という観点は、Web&クラウドにシフトしたアプリケーション・アーキテクチャにおいては、ユーザー・インターフェイス(UI)の実装をどのような技術や手法で行うかといった選択肢にすぎないともいえる。つまり、アプリケーションのプラットフォーム(開発および実行環境)として「ネイティブ環境を選択するか、もしくはブラウザー・エンジンを選択するか」といった違いだけで、Web&クラウドをベースとしたアプリケーション・アーキテクチャの中では、ほんの一部分の違いでしかない。
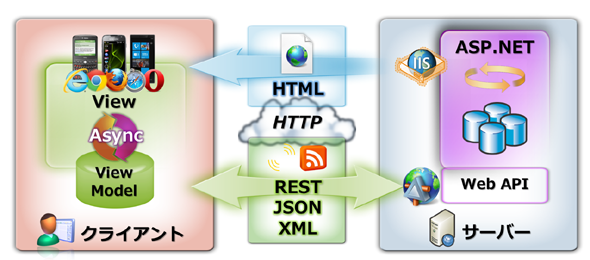
加えて、マルチデバイス、マルチプラットフォームへの対応を考慮するうえでは、ビューとモデル・データの分離によるクライアントサイドとサーバーサイドの疎結合化が進むのも当然の流れだ。次の図は、ASP.NETにおける「シングル・ページ・アプリケーション(SPA)」と呼ばれる一種のアーキテクチャ・スタイルの例だが、仮にViewの処理系がネイティブ・アプリに置き換わったとしても、サーバーサイドやWeb APIといったHTTPサービス・インターフェイスは変更する必要がない。

こういったアーキテクチャ・スタイルは、Webアプリの世界では今に始まったことでもなく、一般的に「Ajax(Asynchronous JavaScript+XML)」と呼ばれる技術の基で以前から実装されてきたものに近い。昨今ではこれがマルチデバイスとマルチプラットフォームを考慮したうえで、より明確なアーキテクチャ・スタイルとして意識されるようになっている。
アプリケーション実装のためのWeb技術
HTML5などの採用は時期尚早という声も一部ではある。確かに、現時点では操作性の点やブラウザの実装レベルの差異、パフォーマンスなどの問題など、実装には苦労することも多いのかもしれないが、これらはIT技術の進化の中において時間が解決してくれるに違いない。
加えて、これまではWebアプリ実装のための技術であったHTML5やCSS3、JavaScriptが、Windowsストア・アプリやPhoneGapなどに代表されるように、ネイティブ・アプリの実装にも用いられるようになっている現状を見ると、もはやWebアプリ実装のためだけのWeb技術ではなく、ネイティブも含めた「アプリケーション実装のための技術」として、その役割が大きく変わってきていることがうかがえる。
もちろん、ここで述べていることは「今後、Webアプリが主流になる」という意味ではない。つまり、ネイティブ・アプリだろうがWebアプリだろうが、一般的なアプリケーション開発において避けては通れないものが「Web技術」であり、これに対して今後さまざまな形で投資をする必要性が出てくるということだ。また、先に述べたアプリケーションのアーキテクチャ・スタイルの変化も考えると、“ネイティブ・アプリ”と“Webアプリ”の差は、今後ますます小さくなっていくように思える。
M2C2M(Machine-to-Cloud-to-Machine)が実現する近未来
今、多くの人が手にしているスマートフォンなどの携帯端末には、GPSやジャイロ、加速度センサーなどの多くのセンサー・デバイスが搭載されている。これらのセンサー・デバイスが生み出す膨大なデータをいかに活用してサービスを構築するかが、先に紹介した“Productivity Future Vision”のような世界を実現するためのポイントとなる。
センサー・データを単純に携帯端末内部の閉じた環境で利用することももちろんあるだろう。しかしながら、それらのデータをクラウドが持つ膨大なコンピューティング・リソースを活用して、M2C(Machine-to-Cloud)そしてC2M(Cloud-to-Machine)の連携の中で相互に活用することで一気にその応用場面が広がる。単純なM2M(Machine-to-Machine)の構成にクラウドを加えたM2C2Mの構成の利用と、ビッグ・データともいえるセンサー・データのクラウド上での活用が近未来におけるITの進化のキーになることは間違いない。
さらに、WebSocketに代表される双方向通信プロトコルやそのAPIの利用や対応環境が普及するにつれ*1、より効率的で実用性のあるM2C2Mの世界の実現に近づける。
- *1WebSocketを利用したリアルタイム双方向通信を容易に実装するためのモジュール(ライブラリ)としては、ASP.NET SignalRや、node.jsのsocket.ioなどが代表的である。
■
今、われわれの手元にある最新ITテクノロジーの1つ1つが、“Productivity Future Vision”が示すような未来像を創る第一歩となる。それらをいかに組み合わせて未来を構築するかは、われわれエンジニアの腕にかかっているのだ。
ようこそ、次世代Webの世界へ。われわれは近未来の入り口に立っている。
